
Intro component built with HTML | CSS | REACT | TAILWIND - MikDra1
Design comparison
Solution retrospective
💻 Hello, Frontend Mentor Community,
THIS IS MY LAST FREE NEWBIE CHALLENGE 19 OF 19 DONE 🙃
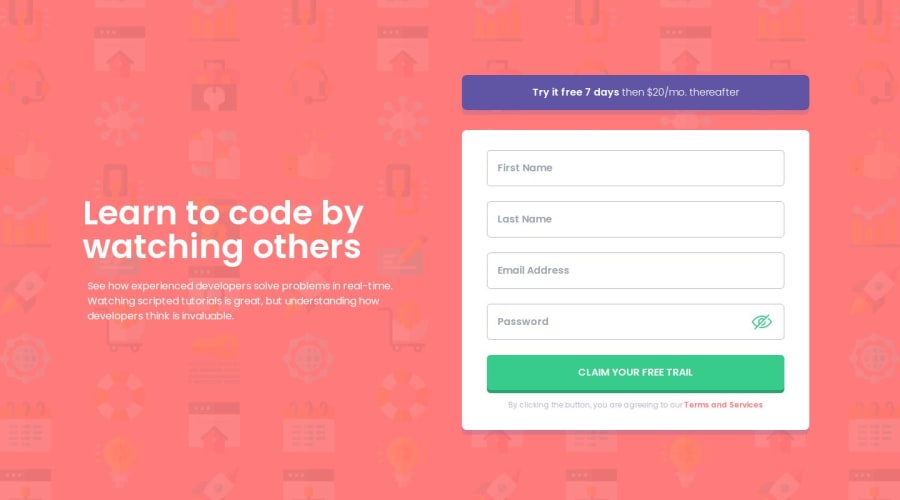
This is my solution for the Intro component with sign up form.
- Scored 97,75% on Google Pagespeed Insights! 🚀
- Solution with 100% W3C validation accuracy 🌟
- Custom validation checking for empty inputs but also for invalid ones 🐧
- You can check password that you typed in with the toggle eye icon 👀
- Custom received message after successful form submission 🎉
🛠️ Built with:
- HTML ✨
- CSS 🎨
- JavaScript 🧾
- React ⚛️
- Vite.js 💡
- TailwindCSS 🟢
-
Fully responsive design crafted with a mobile-first approach 📲
-
Enjoyed every moment coding this! 😎
-
Feedback is always welcome—let’s grow together! 🌱
-
Completed 19 out of 19 Newbie Challenges so far—keeping up the momentum! 🔥
-
👨💻 Join me on my coding journey as I tackle advanced challenges and add innovative touches to every project.
-
As I am starting my journey with React I'm really looking forward to hearing your thoughts and suggestions! 💡
-
As I am practising Tailwind I'm really looking forward to hearing your thoughts and suggestions! 💡
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
