Design comparison
Solution retrospective
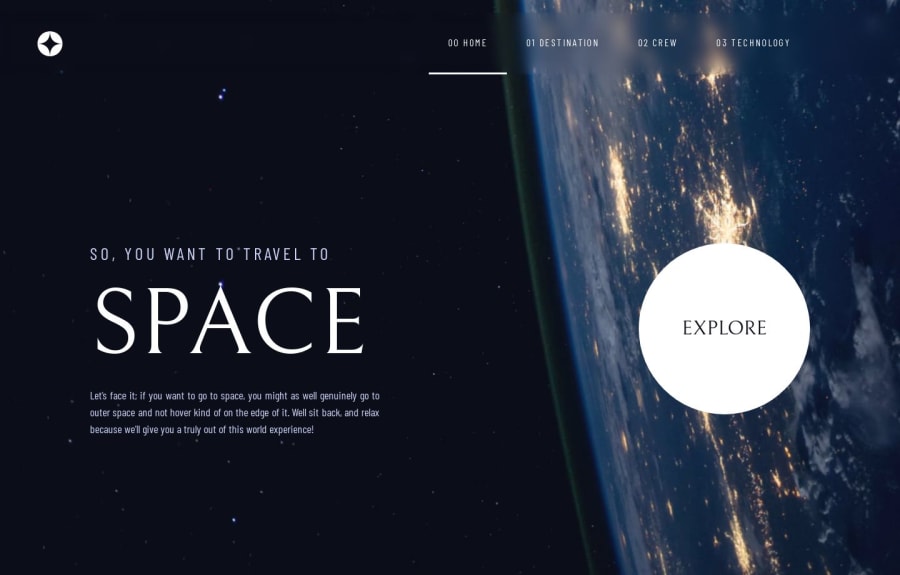
1. Design and Responsiveness:
How does the overall design of the website resonate with the space theme? Is the responsiveness of the website effective on different devices (mobile, tablet, desktop)? Are there any design elements that could be improved for a better user experience?
2. Media Queries and Background Images:
Does the usage of media queries and background images for different screen sizes enhance the visual appeal? Are the image paths and resolutions appropriate for the intended screen sizes?
3. Code Structure and Readability:
How is the overall structure and organization of the CSS code? Is the code easy to read and understand? Are there any parts that could be improved for clarity?
4. Best Practices:
Are there any best practices related to CSS and responsive design that could be considered for improvement? Do you have any questions about the best practices for media queries or background image usage?
5. User Experience:
How intuitive is the navigation and overall user experience of the website? Are there any features or elements that might enhance the user experience?
6. Any Known Issues:
Have you encountered any specific challenges or issues while working on the project that you would like assistance with?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord