
Design comparison
Solution retrospective
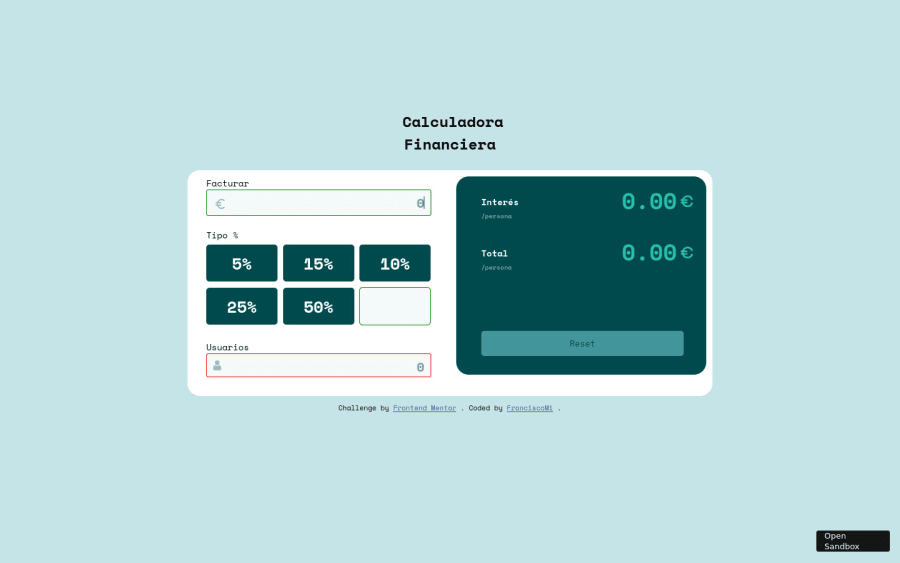
Pardon this little license. To do something different, I decided to transform the tip calculator into a new version in Spanish.
On the other hand, to establish concepts, I chose not to use flexbox, in this way I settled basic knowledge
I recognize that I have had a big jam designing the CSS classes so that they can be organized. I have heard about the BEM methodology and I don't know if it would be appropriate to learn it. I would appreciate your most humble opinion. Thank you all
Community feedback
- @bramuccciPosted over 3 years ago
Hola! Noté algunas cosas, y las quería comentar. En primer lugar veo que el padding de la calculadora es muy poco, yo lo aumentaría y mantendría durante todo ese div (un div "calc" que encierre el contenido y tenga el padding). Aumentaría el font-weight de los label y les pondría un color gris. En segundo, la página no recalcula cada vez que un carácter es escrito. Esto se resuelve usando .addEventListener('click', ...). Esta guía me fue muy útil! https://developer.mozilla.org/es/docs/Learn/Forms/Form_validation Por último, BEM es una metodología muuuy útil una vez se aprende a usarla (aunque yo siga teniendo problemas) por lo que ampliamente recomiendo que la aprendas. Espero haber ayudado, me gusta mucho tu alternativa hispana para este reto :)
Marked as helpful0@FranciscoMiPosted over 3 years ago@Liltanie
Muchas gracias. La verdad es que no conocía la página y es muy completa. Al tratar de hacer las modificaciones me he dado cuenta de lo que me queda por aprender. Muchas de ellas me obligan a replantearme un cambio desde cero. Voy a ver si consigo que la página recalcule los tipos cada vez que teclee un valor en todos los campos numéricos. Gracias
1@bramuccciPosted over 3 years ago@FranciscoMi De nada!! Me alegra haber ayudado 🥰 suerte
0 - @Ayoub1devPosted over 3 years ago
Hola amig@, he econtrado un problema de accesibilidad muy molesto. Cambio a ingles : ) , para que otros tambien aprendan de este fallo
PROBLEM
The accessibility is that when any of the input fields is click the
0stays on the input field.- Example
If I try to type
21euros the value typed is210instead of21.
WHAT CAUSED THE PROBLEM
The problem is because you have set the value of the input to
0in your HTMLvalue="0"SOLUTION
Remove the
valueatribute from your HTML and add aplaceholderattribute.placeholder="0"chupado
Marked as helpful0 - Example
If I try to type
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
