Submitted over 2 years agoA solution to the Interactive rating component challenge
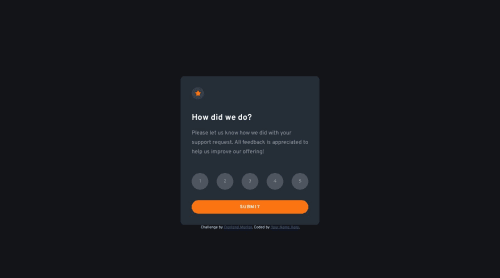
Interactive-rating-component
@dripping-code

Solution retrospective
Help drop your feedbacks on this work. I would need it, Thanks.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kelvin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord