Submitted over 3 years agoA solution to the Interactive rating component challenge
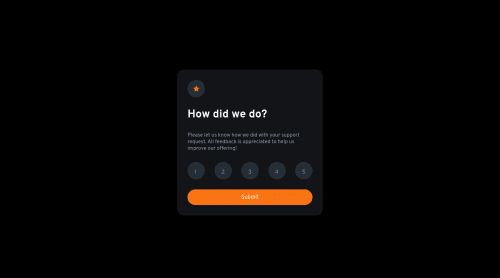
interactive-rating-component with simple html and js
@bilwagutthi

Solution retrospective
No particular question but any recommendations to improve is welcome :D
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Bilwa Gutthi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord