
Submitted over 1 year ago
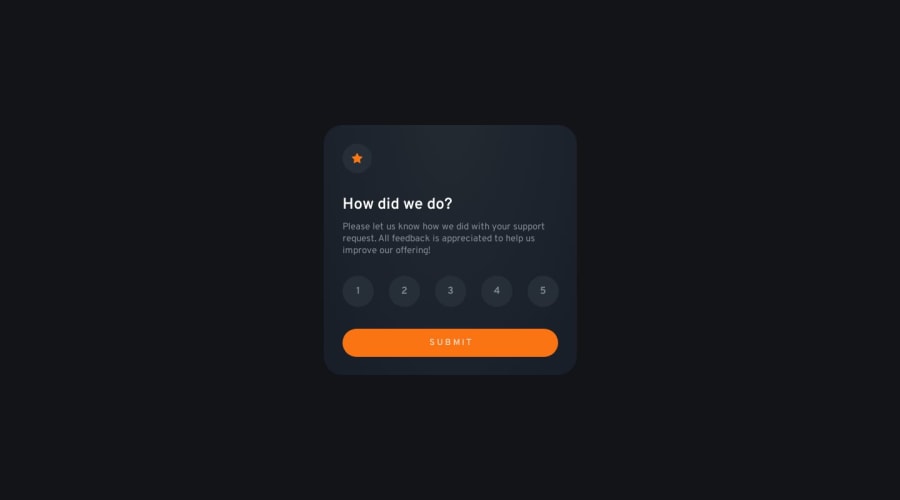
Interactive-rating-component with EASY JAVAscript, HTML and CSS
@Netero03
Design comparison
SolutionDesign
Solution retrospective
- How is my solution?
- Which areas of your code are you unsure of?
- What are extra stuff did?
- In which areas I need improvement?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
