
Design comparison
SolutionDesign
Solution retrospective
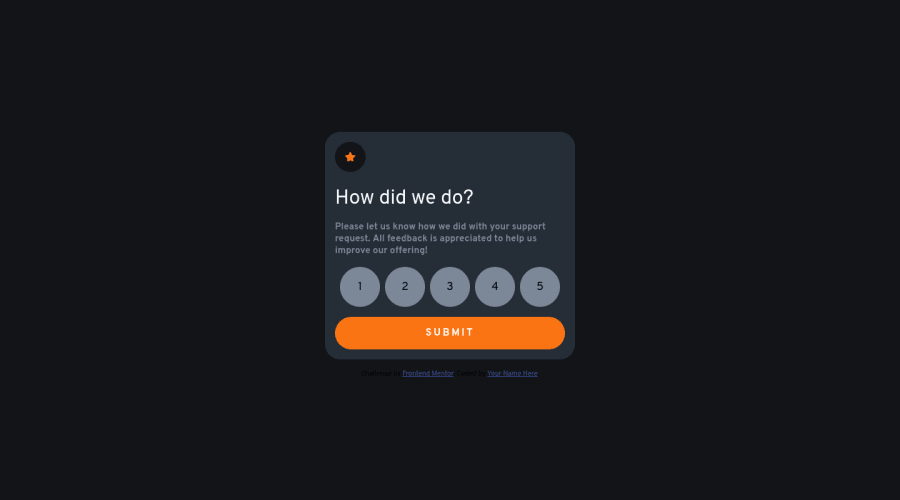
Updated solution after feedback.
Community feedback
- @parvathyvdPosted over 2 years ago
Hi Liam,
Nice Work
You need height and width on the circle to make the border radius a perfect circle. Add below to your list-item will fix the issue for you.
.list-item { height: 4rem; width: 4rem; display: flex; justify-content: center; align-items: center; }thanks
Marked as helpful1@liamchivers23Posted over 2 years ago@parvathyvd I've updated it with your css inclusion. Thanks, Parvathy! :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
