
Submitted about 2 years ago
Interactive-card-details (Vanilla CSS, Vue 3, Provide - Inject)
@oxavibes
Design comparison
SolutionDesign
Solution retrospective
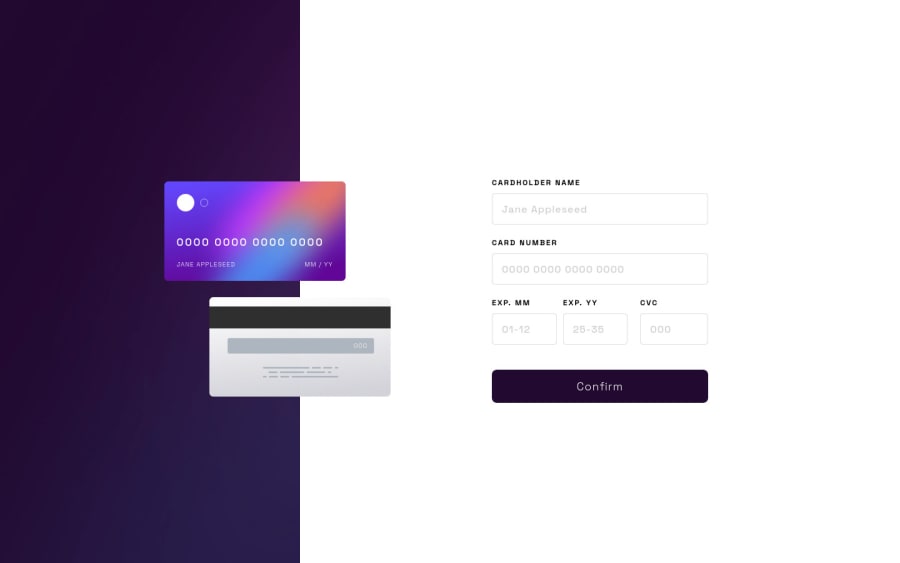
Hello, Frontend Mentor coding community. This is my solution for the interactive-card-details.
The main struggle I had with this challenge was dealing with regex expressions and to mask the credit card number input to the 4-4-4-4 pattern digits when typing. I wanted to practice what i have learned recently with the new features of Vue 3. For this challenge i used something called Provide - Inject (Dependency Injection) to share data from a parent component to all its descendants.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
