
Submitted about 1 year ago
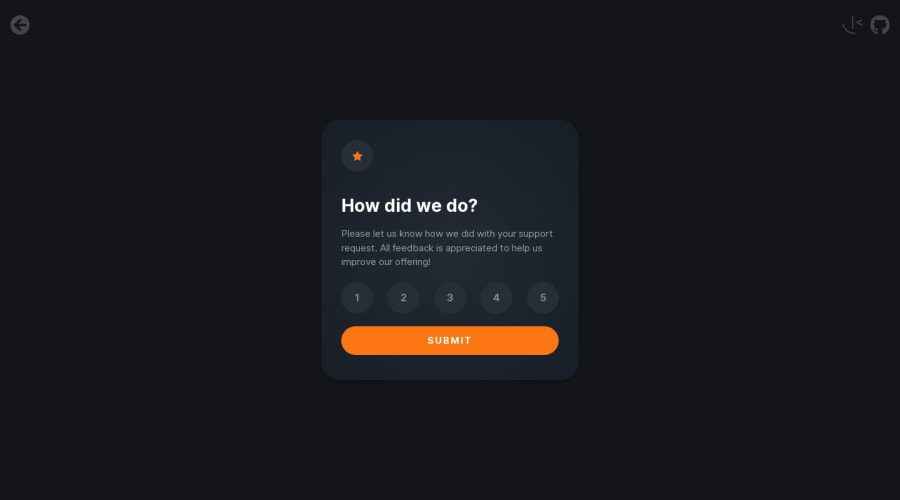
Interactive Rating with Framer Motion animations
#framer-motion#react#tailwind-css#next
P
@joshpickardme
Design comparison
SolutionDesign
Solution retrospective
Lots of animations!
Used framer-motion to make a nice 'flip' animation when changing states to another component. This involved looking deeply into the documentation and exploring my options, I think I came up with a good solution.
If anybody familiar with framer-motion wants to give some feedback, it would be most appreciated! There is probably a far simpler way of doing things. All other feedback is much appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
