
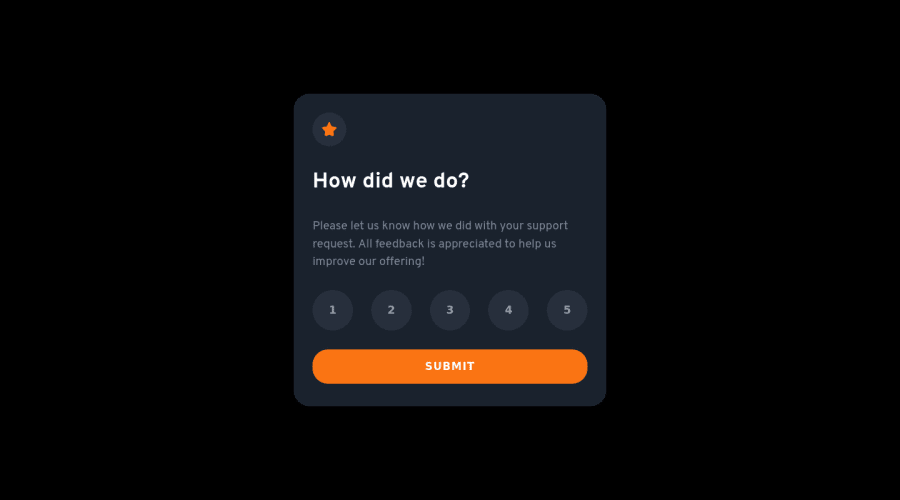
Interactive rating
Design comparison
Solution retrospective
Hi it's my first interactive project with JS. All is in repo at my github.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jonathanthedeveloper
Hello Sebastian, You did excellent work on your rating component, however, it would be best if you validated that a button has been clicked before displaying the thank you message. I added a code below to help you with that
submitButton.addEventListener("click", () => { if (/* check if user has click on a rating*/ ){ secondCard.classList.remove("hidden"); firstCard.style.display = "none"; } else { // prompt user to click on a rating } });Marked as helpful - P@itadori-kun
Hello Sebastian, Great job completing the project. Your work is fantastic. Here is a suggestion, you should validate the submit button to work only when the rating number has been selected instead of returning blank when the submit button is selected without the ratings being selected.
Happy coding, 💜👻
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
