
Submitted over 2 years ago
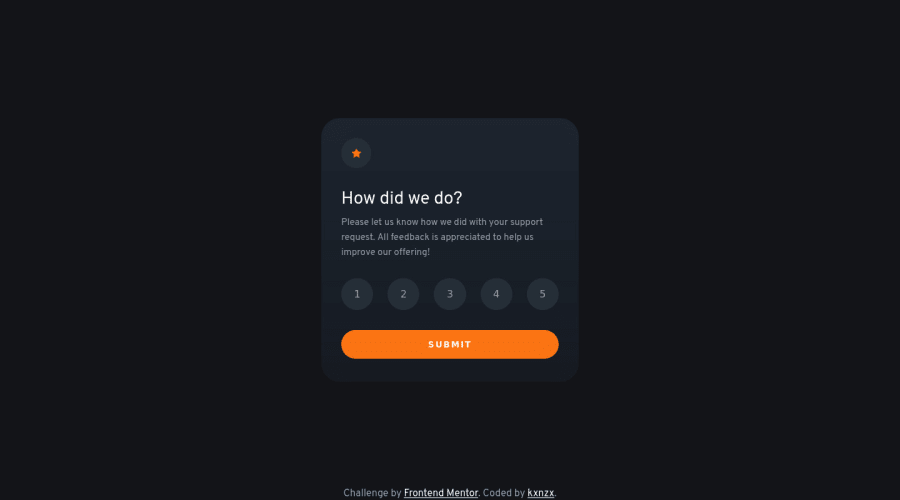
Interactive Rating Component with Vanilla HTML, CSS and JavaScript
@kxnzx
Design comparison
SolutionDesign
Solution retrospective
Hello Mentee's!
Working on this Solution was a challenge! I had to redo the HTML to make the functionality of JavaScript work.
My JS snippets:
// This tells the browser to pay attention to the following elements:
const cardForm = document.querySelector(".card_form");
const cardFormMessage = document.querySelector(".card_form_message");
const button = document.querySelector("button");
// function doSomething(){}
// This is what the browser should do when the onclick event occurs:
function displayRadioValue() {
const x = document.getElementsByName("ratings");
for (i = 0; i < x.length; i++) {
if (x[i].checked)
document.getElementById("output_value").innerHTML = +x[i].value;
}
}
// This tells the browser to listen out for clicks on the Button:
button.addEventListener("click", submit);
// function doSomething(){}
// This is what the browser should do when the click event occurs:
function submit() {
cardForm.classList.add("hide"); // Add display: none; on specified element
cardFormMessage.classList.remove("hide"); // Remove display: none; on specified element
}
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
