
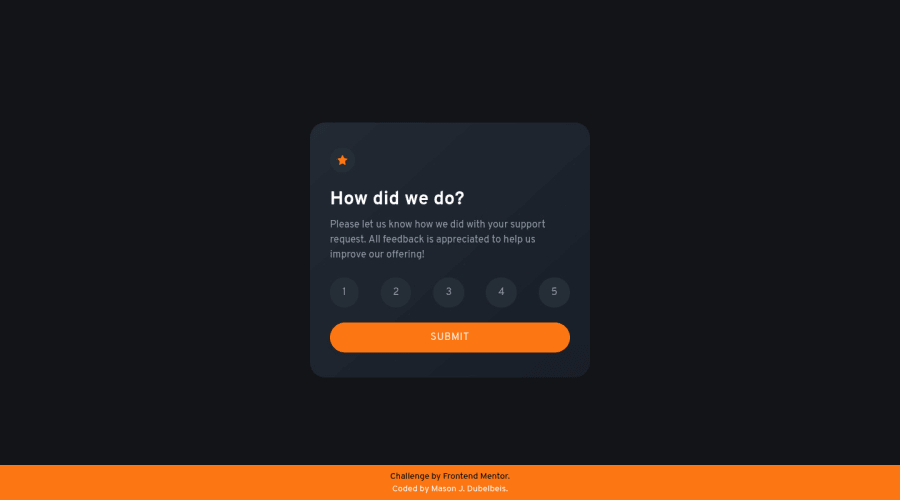
Interactive Rating Component with React and TailwindCSS
Design comparison
Solution retrospective
-
This challenge was pretty straight forward. One of the main issues that occurred was the widths of the card and getting it just right. Since I am still learning how to effectively use TailwindCSS, it was weird getting exactly what I wanted.
-
As a beginner to React, the area where a lot of my concerns other than discussed above was my implementation of the state in React.
-
This project has guided me to dig deeper into best practices with TailwindCSS widths and React state implementation. Any advice on these would be much appreciated.
Community feedback
- @RiscloverPosted over 2 years ago
Hey :) I just wanted to point out that the "focus background" is missing from the rating buttons. Like the design images show, they are supposed to have a grey background when one is selected. Just some advice for when you do tackle this, you should make it so that it remains in that style even when you focus off of the button. And of course, only one should be able to be selected at a time.
Marked as helpful0@mdubelbeisPosted over 2 years ago@Risclover
Thank you for pointing that out! :) I will get that fixed.
0@mdubelbeisPosted over 2 years ago@Risclover
Fixed and updated. Thanks for pointing that out!
0 - @rachaelhrlmPosted over 2 years ago
Hey there,
This is looking great! 🎊
The only thing I can think of to improve would be to update the submit button to only enable submit when a rating is selected. You could update your onFormSubmit function to only set submit to true if your selection state is not null.
As for the issue found in the accessibility report, wrapping your Rate and Thanks components within a <main> tag should fix that up.
Happy coding! 🐱
Marked as helpful0@mdubelbeisPosted over 2 years ago@rachaelhrlm
Thanks for the input and help! I’ll get that fixed and knocked off my fix list.
0@mdubelbeisPosted over 2 years ago@rachaelhrlm
Fixed the accessibility issues. Thank you for that! Working on the rest.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
