
Design comparison
SolutionDesign
Community feedback
- @amerrikaPosted 10 months ago
Hi Mark,
nice solution for this challenge! I have a tip for you and hope you'll like it.
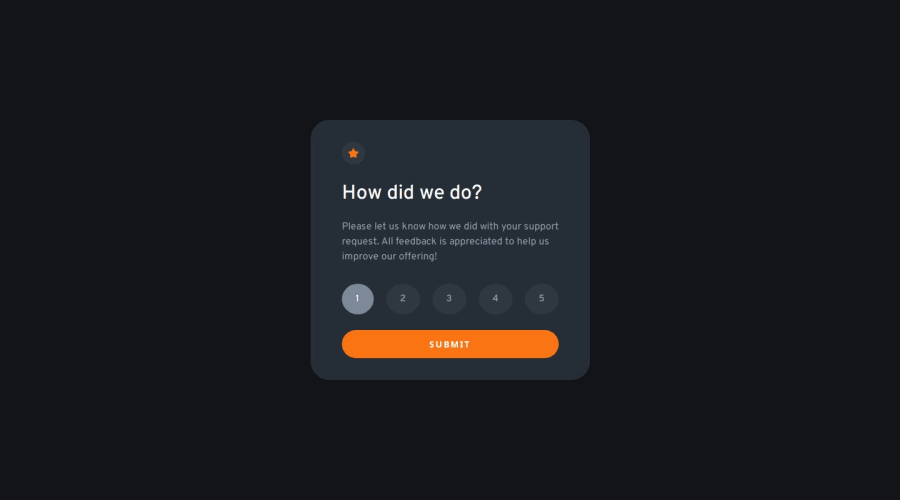
In your Rating.vue component you can use List Rendering in order to create multiple paragraphs inside the radioBtn div. This way you don't need to write each one manually.First, you create an array inside the data, let's call it possibleRatings. Like this:
export default { props: ['changeRating', 'isSelected', 'isClicked'], data() { return { possibleRatings: [1, 2, 3, 4, 5] } }, methods: { changeRating_(rate) { this.changeRating(rate); }, isSelected_(rate) { return this.isSelected(rate); }, isClicked_() { this.isClicked(); } }, }Then, in the template you can cycle through this array and generate your paragraphs, like this:
<div class="radioBtn"> <p v-for="rating in possibleRatings" @click="changeRating_(rating)" :class="{ 'selected': isSelected_(rating) }"> {{ rating }} </p> </div>And instead of paragraphs I think a better solution would be to use a button-element.
I hope you find this useful
Good luck with coding!
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
