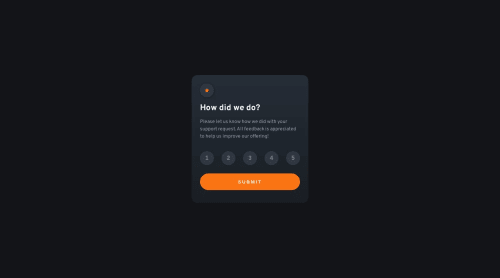
interactive rating component using vanilla javascript

Solution retrospective
This is a "simple" javascript project but still toke me a long time to figure things out. It turns out a simple logic of how to allow only one button(rating) being selected, ie. while the user changes the rating, the previous button's state change back to unselected. I am sure I will remember this experience deeply since it is my first javascipt task.
I really hope someone will generously tell me how to rearrange the code so that there can be an alert showing up if the user attempt to submit withour rating. In my code, the submit function is inside the rating function so it seems alright as the user cannot submit without rating but I am not sure where to put the alert message as well.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on jeffreylaichunghang's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord