
Submitted over 2 years ago
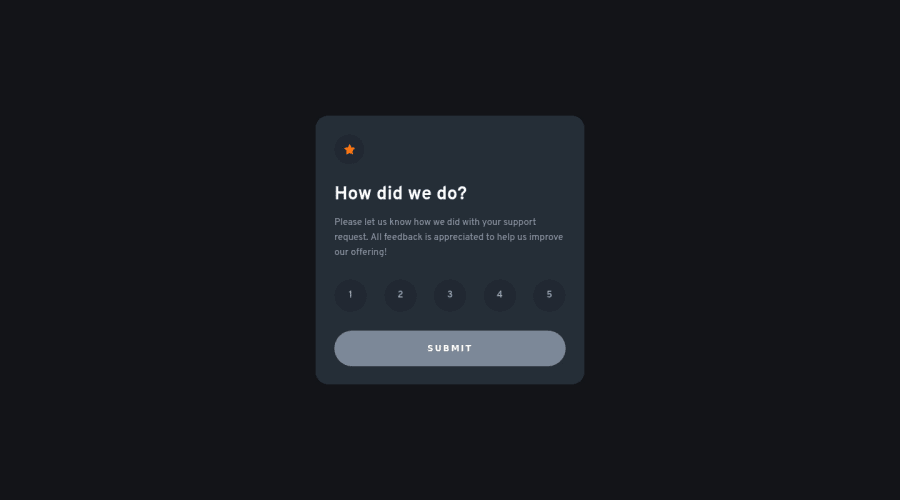
Interactive rating component using vanilla Front-end tech stack
#bem
@lucashdoa
Design comparison
SolutionDesign
Solution retrospective
- I'm not sure I applied BEM correctly. What would you change?
- I feel like the ratings number are not fully aligned center in the circle. How would you achieve that?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
