
Submitted about 2 years ago
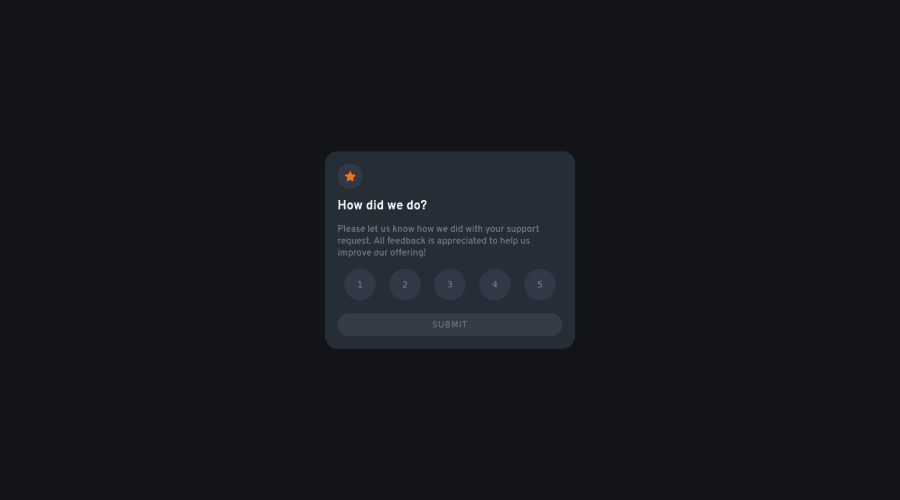
Interactive rating component using sass/flexbox
@AnAvilableUsername
Design comparison
SolutionDesign
Solution retrospective
I would like to know how to keep the orange background color on the buttons after you select them, even if they are not focused.
Community feedback
- @fazzaamiarsoPosted about 2 years ago
Hi, Great work!
to persist the style when selected, you can add an active class to the button when clicked.
selectedBtn.forEach(i => { i.onclick = () => { //remove all the active class from all buttons selectedBtn.forEach(button => button.classList.remove("active")); //add active class to selected i.classList.add("active"); userRating.innerHTML = `You selected ${i.value} out of 5` submit.disabled = false } })I hope it helps! Cheers!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
