
Submitted over 1 year ago
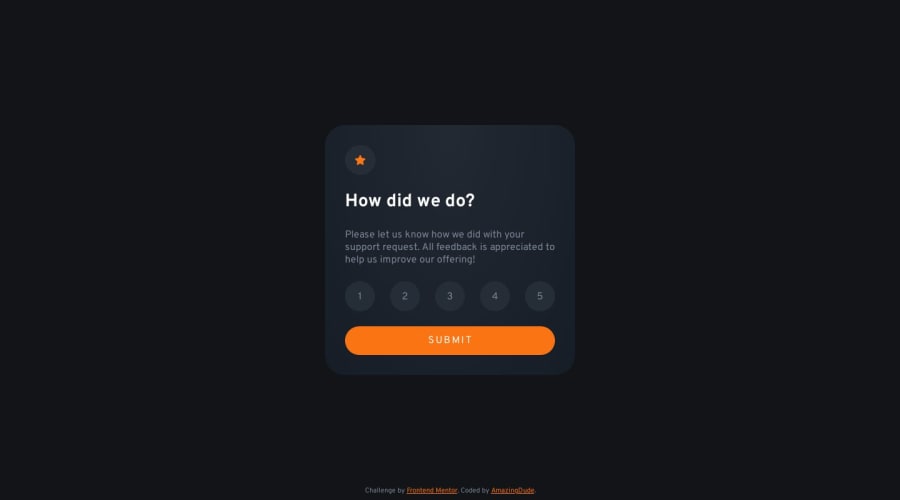
Interactive Rating Component using SASS + Vanilla JavaScript
#sass/scss
@AmazingDude
Design comparison
SolutionDesign
Solution retrospective
Hi guys AmazingDude here 👋. This is my solution to the challenge. When I was building the solution I found it a bit difficult to use JavaScript for webpage but It was a cool experience and other than that I added some animations in it. Feedback will be appreciated.
- How should I structure my files?
- What other tools should I learn? (Currently I'm trying to learn React)
- How can I improve my code and avoid writing unusual code?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
