
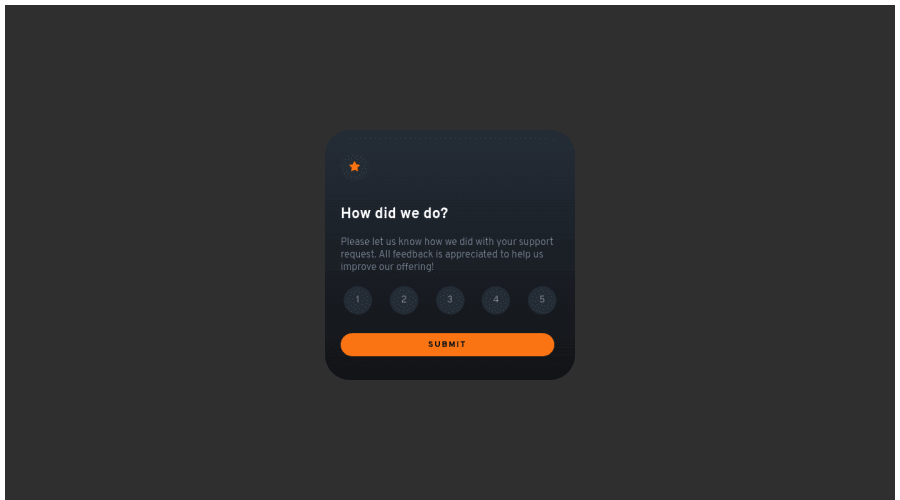
Interactive Rating Component using ReactJS
Design comparison
Solution retrospective
Hi, I just finished the desktop version of the challenge, mobile is not available yet :D
My color format is not match with the design and I'm having difficulty in finding the matching color. I also found that my text is not aligned center with the button. I'd like to hear solution from others about the rating selection, mine seems unoptimized.
I appreciate the help. Thank you.
Community feedback
- @shashreesamuelPosted over 2 years ago
Hey good job completing this challenge
Keep up the good work
Your solution looks great however I think that the background color on the body element does not match the one specified in the
style-guide.mdfile.In terms of your accessibility issues simply wrap all your content between main tags
I hope this helps
Cheers Happy coding 👍
1 - @Dinesh1042Posted over 2 years ago
Hi NGUYEN!
Great work on this solution. Here are my few suggestions.
- I think you haven't removed margin form the body looks like a white border.
- Rating number are not accessible by the keyboard.
- Adding transition on submit button would be better.
Awesome work Keep going and happy coding.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
