
Submitted over 2 years ago
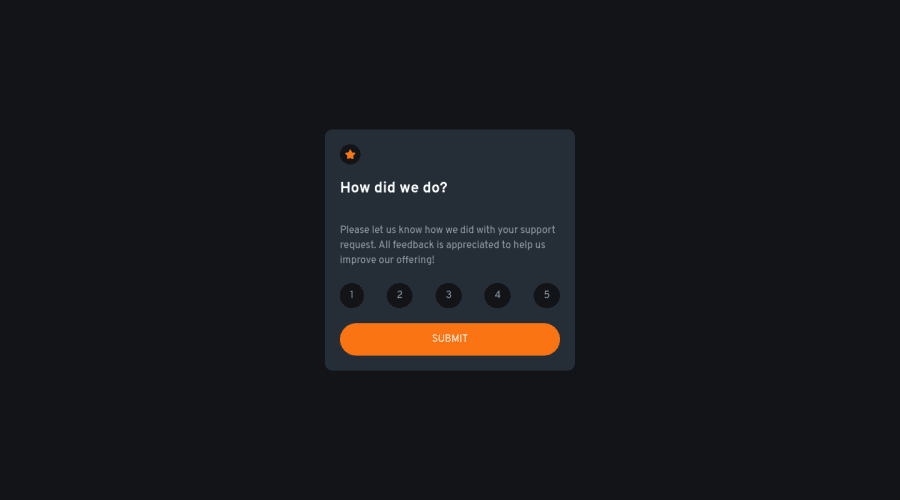
Interactive Rating Component using React
#react#react-router#sass/scss
@Sengsith
Design comparison
SolutionDesign
Solution retrospective
I had trouble figuring out which colors correspond to which section, so I adjusted and went with what I felt looked the best. I feel that my SCSS file could be cleaner and wasn't exactly sure where to place my <main> tag.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
