
Design comparison
Solution retrospective
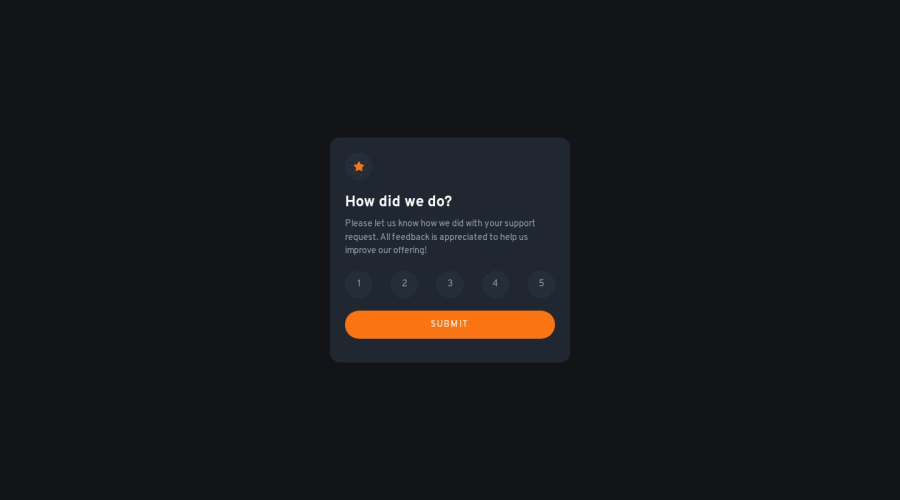
I used a fixed height for the container div (22.5 rem) to prevent it from changing dimensions when the rating is submitted. Is this a good practice or there is a better way?
Community feedback
- @Ezekiel225Posted 10 months ago
Hello there 👋 @deedeedev.
Good job on completing the challenge !
Your project looks really good!
I have a suggestion about your code that might interest you.
There is an very useful browser extension called Perfect Pixel that allow you compare with the design image and thus see the exact dimensions. I recommend it to you.
I hope this suggestion is useful for future projects.
Other than that, great job!
Happy coding.
0 - @amerrikaPosted 10 months ago
Hi Davide, I don't think this is a bad practice for this case. I was trying to figure out a better way but honestly don't see it. Hopefully someone will comment if there's a better solution, I would like to see it too.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
