
Submitted about 2 years ago
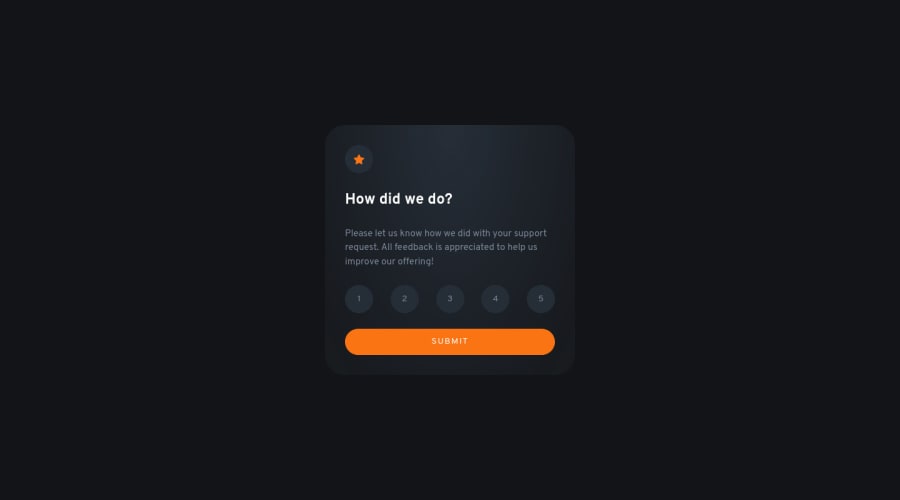
Interactive Rating Component - Using @media for mobile and JS
@Elyticus
Design comparison
SolutionDesign
Solution retrospective
I know is not the best coding. I've tried to make it as functional as possible, however, when you click on body/HTML the rating remains rendered. I would like to reset the rating and make the "Submit button" active only by pressing the buttons.
So if you can advise me on that, it would be appreciated :D
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
