
Submitted over 1 year ago
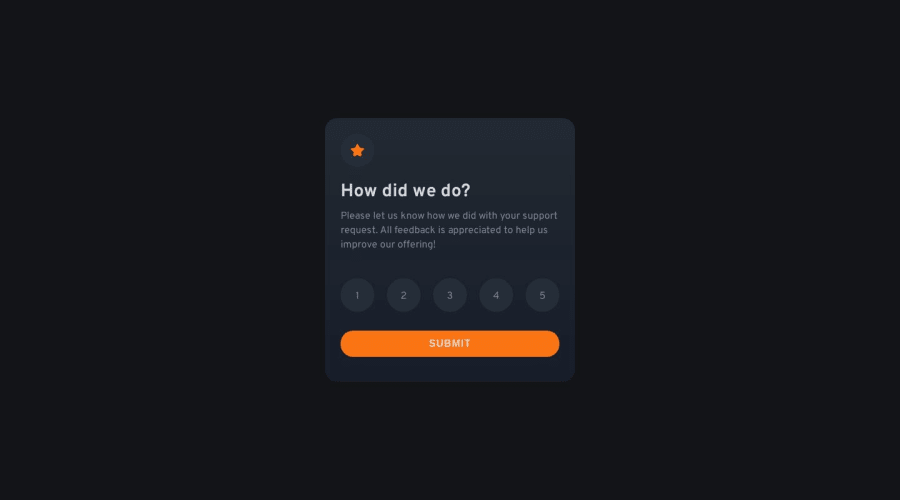
Interactive Rating Component using flex-box, react and css-module
#react#react-router
@obasekiosa
Design comparison
SolutionDesign
Solution retrospective
For some weird reason I couldn't get the numbers in the rationing circles to align properly in the centre even with flex, without some ad-hoc use of paddings.
How can I go about solving that issue without using some magic number for padding
was thinking of making both states the same size. but decided not to. Did not want to have a fixed height for the component.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
