
Design comparison
Solution retrospective
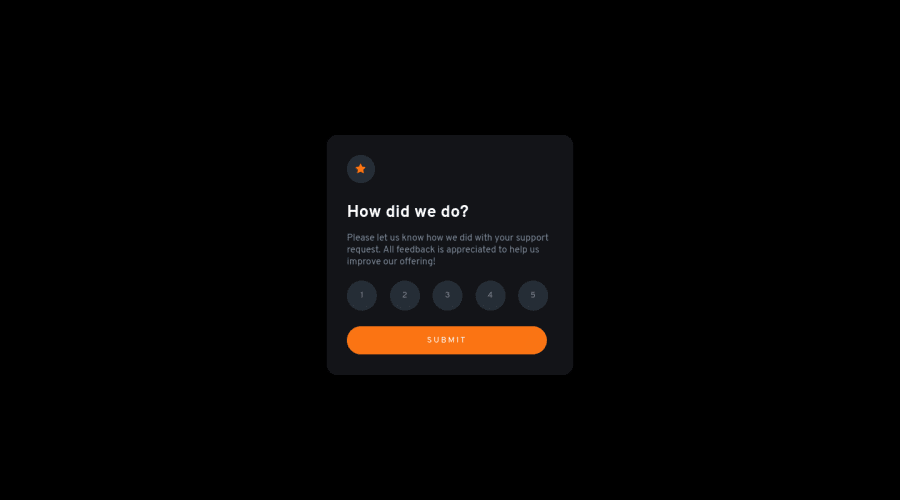
- Changed the rating buttons to radio buttons
- Reconstructed the style sheet with global variables If anybody knows a better way to renew the page after submitting the rating, I'll appreciate it.
Community feedback
- @cosmoartPosted almost 3 years ago
Hey!👋 It looks great!... You can use input radios and forms to take advantage of the use of input submit, the required attribute, and to improve accessibility. In addition, you can display the value selected by the user in a very easy way:
"You selected " + document.querySelector('input[name="feedback"]:checked').value + " out of 5"If you want you can review how I made the JS for this challenge
I hope this is useful for you... happy coding 😁
Marked as helpful0@boba-milkteaPosted almost 3 years agoHi @cosmoart! Many thanks for the comments. I will review your solution and improve mine. Happy coding💪
1 - @cvenenciaPosted almost 3 years ago
This comment was deleted over 2 years ago
0@boba-milkteaPosted almost 3 years agoHi @cvenencia! I thought about using getElementById, but except for typing more text, I don't see the benefit of using it. Would you mind explaining why it serves better the purpose? Thank you in advance.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
