
Submitted about 3 years ago
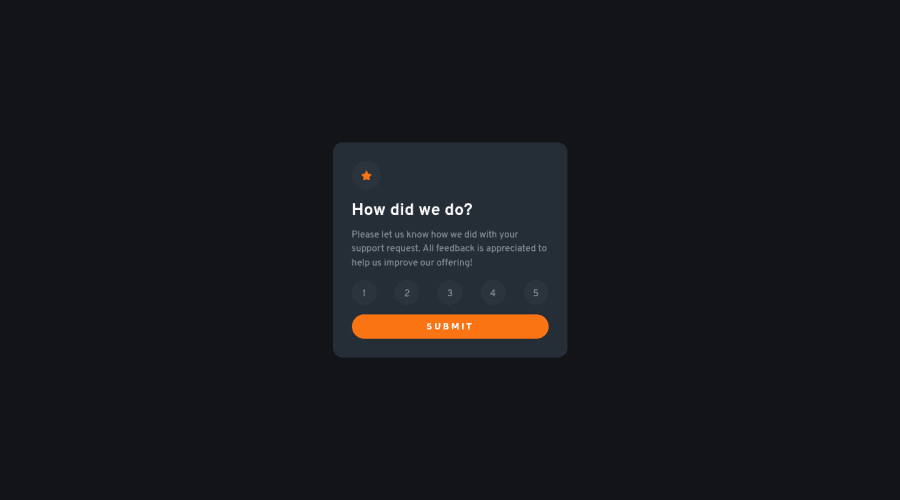
Interactive rating component using flexbox and vanilla js
@moheb2000
Design comparison
SolutionDesign
Solution retrospective
Hey. This challenge was good for js practice but I don't know whether my approach is good or not.
Community feedback
- @besttlookkPosted about 3 years ago
Nice work, Few issue i like to point it out:
- On choosing the rating. that number should have different style to let user know what he/she has choosen.
- There is a very little gap between buttom and numbers and also number look far apart.
Other than that great work.
Here is mine: https://rating-rem.herokuapp.com/
Feel free to post feedback..
Good luck #happyCoding
Marked as helpful0@moheb2000Posted about 3 years ago@besttlookk Really thanks. But it has different styles for numbers user choose!
Thanks a lot 🌺🌺🌺
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
