
Submitted about 2 years ago
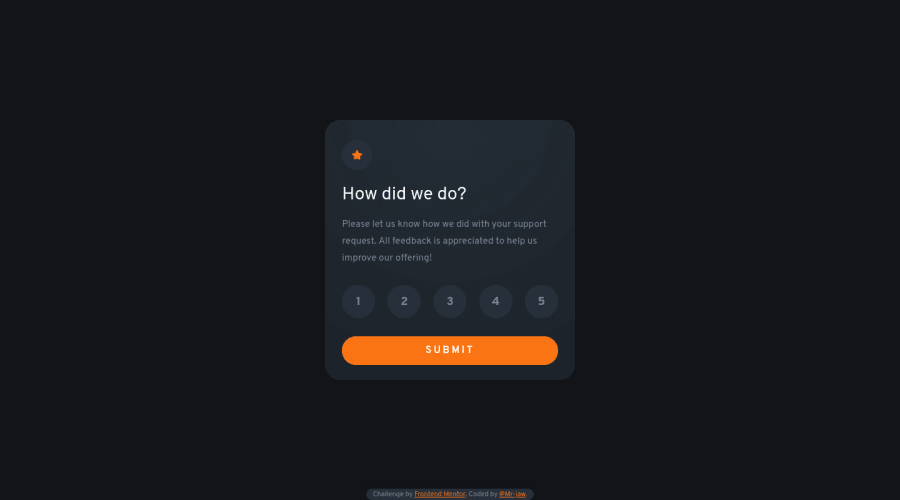
Interactive rating component using flex box and DOM
#accessibility
@Mr-jaw
Design comparison
SolutionDesign
Solution retrospective
3rd Project
This is an Interactive rating card component that uses flexbox and DOM
1.Are there any accessibility tweaks that I can improve?
2.Any bad coding in my javascript?(Because I'm not still much familiar with js. still learning...)
solution URL: Git-hub-repo
Live Site URL: Site
Thank you! 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
