
Submitted about 2 years ago
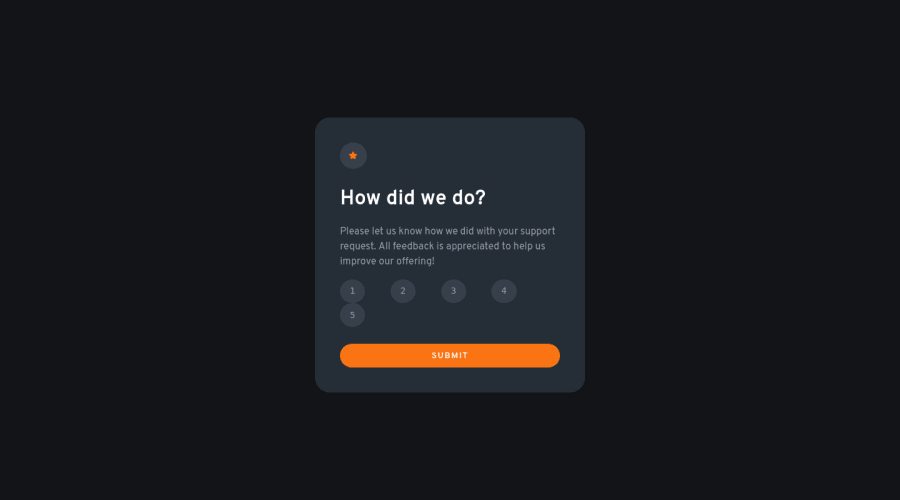
Interactive Rating Component using CSS Flex-Box
@Fanuel369
Design comparison
SolutionDesign
Solution retrospective
Any tips on how to improve my design ?
Community feedback
- @rachit0706Posted about 2 years ago
Hey, It was a great attempt but I found a few issues in your solution:
- Your component is showing the thanyou phase even if a rating is not selected. You should alert the user if they have not selected a rating.
- I would suggest you to use flexbox for the "buttons" div so that the rating buttons can be properly placed in a row.
- Your design is not mobile friendly. Use media queries for that.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
