
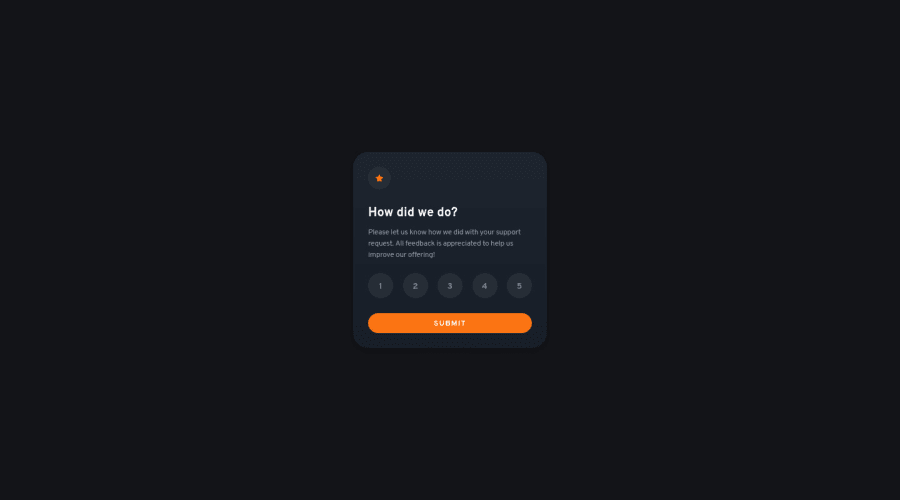
Interactive rating component solution with Vue 3 and Tailwind CSS
Design comparison
Solution retrospective
Hi,
I want to know the detail of the color palette. My monitor can't catch some color so I can't see the difference. Let me know if you got the right color palette.
Thanks for the feedback.
Community feedback
- @tesla-ambassadorPosted over 2 years ago
Hey, it seems to me that you got your colors right👌. This solution is pretty solid, kudos! Only thing I might want to point out is that you should increase the size of the card because it's a little too small. I also had a quick look at your code, you use vue! That's awesome! Anyways, in order to fix your accessibility issues, you might want to contain all your components within a landmark like <main></main>... Also one more thing, I am not familiar with vue but I think there's a less tedious way to write code that will keep you from repeating your code over and over (The buttons and their labels) but am sure you will figure it out. I know I said one more thing 😁 but... lastly, I also use tailwind CSS it's really awesome, it was great to see someone use it too! Great solution!
Marked as helpful1@ndroPosted over 2 years ago@tesla-ambassador Thank you. Yes, we can create like components so we don't write repeating code. I will try it later. Thanks again for the advice.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
