
Submitted over 2 years ago
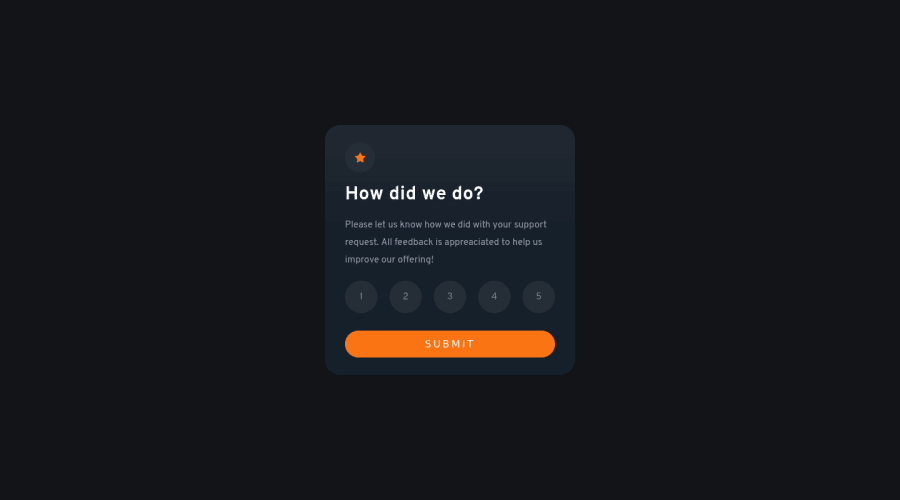
Interactive rating component solution using dynamic render
@andrewpatasik
Design comparison
SolutionDesign
Solution retrospective
This is my third challenge so far on Frontend Mentor, and my first challenge that requires JS, so my solution for the interactivity feature for this challenge is:
- Write a function that is responsible to generate a new "Thank you" feedback component using DOM API, called
generateFeedbackReceivedComponent(). - Write a function that is responsible for "dynamic render". This function will first remove the children on the main container with the
clearMainElementChildren()function, and then generate the new component with thegenerateFeedbackReceivedComponent()function. This function is calledrenderFeedbackReceivedComponent(). - Write a click event handler that listens to the event on the submit button. When the button is clicked, the event handler will run the
renderFeedbackReceivedComponent().
It definitely works as I intended, but I want to know if there is a simpler way to solve this challenge. Another thing, if you take a look at the renderFeedbackReceivedComponent() part:
// ./helper.js
/* --some code-- */
export const renderFeedbackReceivedComponent = (rating) => {
return clearMainElementChildren(() =>
generateFeedbackReceivedComponent(rating)
);
};
// ./index.js
/* --some code-- */
formElement.addEventListener("submit", (event) => {
event.preventDefault();
if (!rating.state) {
window.alert("you must give rating");
return;
}
renderFeedbackReceivedComponent(rating);
});
is this the way how you are supposed to write loosely coupled code?
All feedback is appreciated, regardless. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
