
Submitted 2 months ago
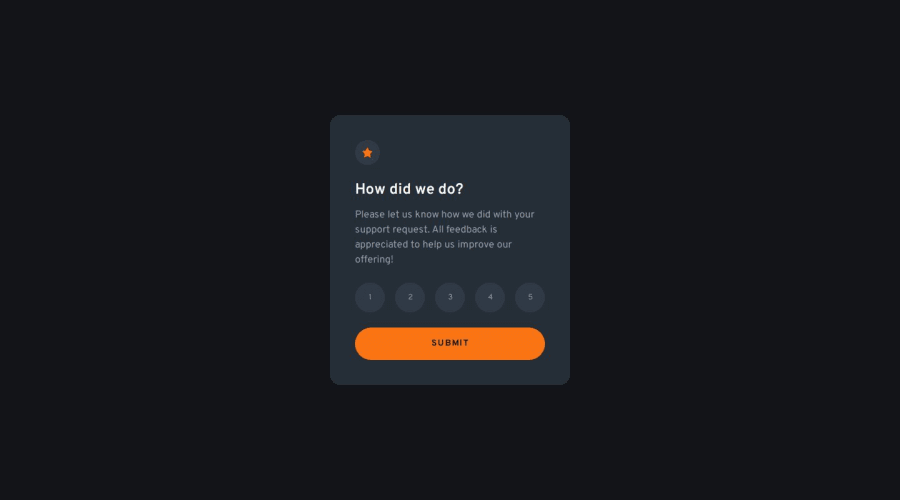
Interactive Rating Component | React ⚛️ + Tailwind
#react#tailwind-css
@rtambunt
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I tried to focus on small accessibility improvements in this project:
- Writing descriptive, concise alt tags
- Semantic HTML
There weren't many optimizations for a small project like this, but it was a good first exposure to accessibility
What specific areas of your project would you like help with?I'm vaguely familiar with aria-labels. When exactly should I use them and how?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
