Submitted almost 3 years agoA solution to the Interactive rating component challenge
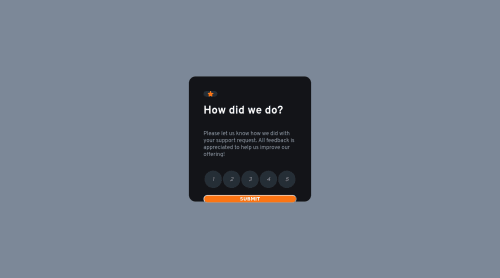
Interactive Rating Component (No Framework Used)
@czechoslovakia36

Solution retrospective
Only JavaScript ,CSS,HTML5 is used to create this component.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vivek Kumar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord