
Submitted almost 3 years ago
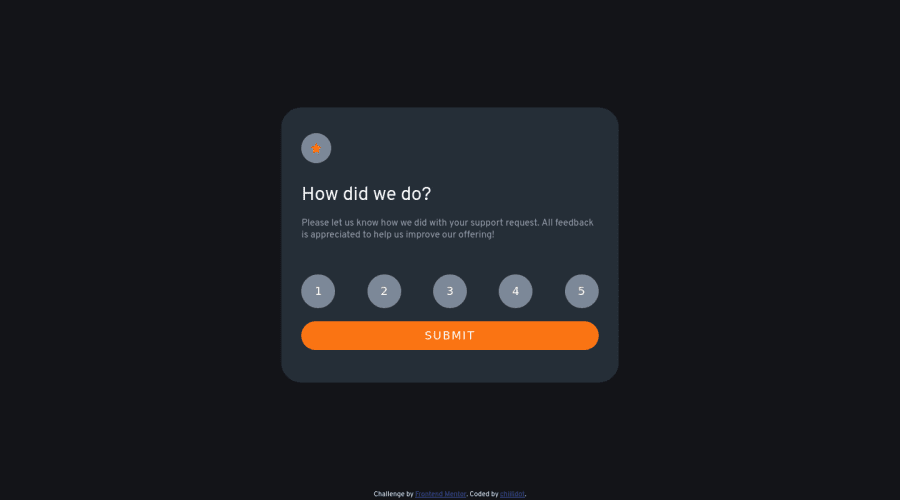
Interactive rating component mixing CSS grid and flexbox
@Chillidot
Design comparison
SolutionDesign
Solution retrospective
Why is svg/image at top left corner not shown correctly in Safari-Browser?
Community feedback
- @byronbyronPosted almost 3 years ago
Hi @Chillidot
If you remove the
height: auto;from the yourstyle.cssbelow, that should fix it in safari!/** Circle **/ svg{ max-width: 100%; /* height: auto; */ }Hope that helps!
Marked as helpful1@ChillidotPosted almost 3 years agoHi @byronbyron
Thank you very much. I wouldn't have thought of that!
It works perfectly fine now
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
