
Design comparison
Solution retrospective
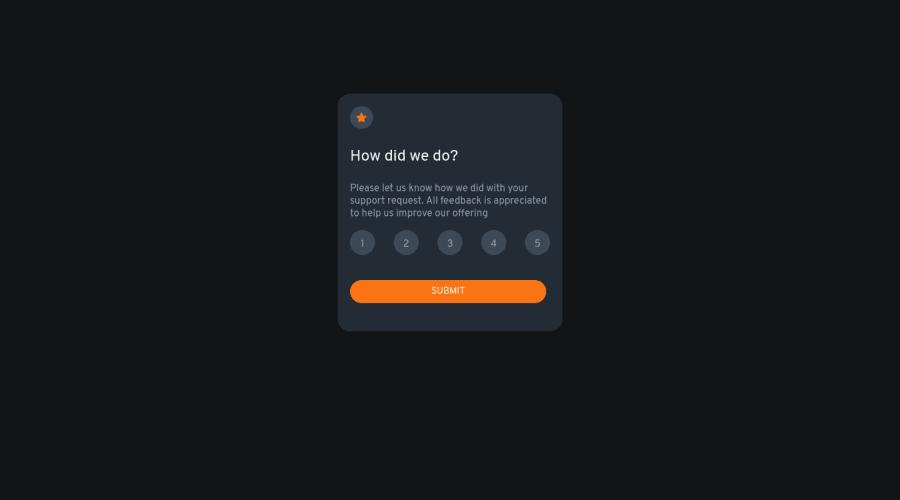
I didn't really know where the JavaScript was needed, I just started learning JavaScript and I don't really know how to use it on the page. But I did an onclick function with the div containing number 4 to style it when clicked upon .
Community feedback
- @PaletteJackPosted over 2 years ago
That's good! I would say you're pretty close.
So three things that I think would help you, you'll probably want to grab all the elements instead of one by one using querySelectorAll(). You already have them in the class .abut, so this should work for getting a list (array). document.querySelectorAll('.abut') This link should help you out if it's confusing: https://www.w3schools.com/jsref/met_document_queryselectorall.asp
Also, I see that onClick you are adding this code: document.getElementById('myClick').style.backgroundColor = "#959eac" document.getElementById('myClick').style.color = "white"
Instead of tapping into the style and adding the css that way, what you could do is put both of those styles into their own class, let's call it the .clicked class. then you toggle the class using classList.toggle('clicked'). Some more reading that would help you out: https://www.w3schools.com/howto/howto_js_toggle_class.asp
Last thing is using the innerHTML property. when you select an element, you'll need a way to get the text contained inside of it. You can also use this to set the text in an element. for example: document.getElementById('myClick').innerHTML would return '4' https://www.w3schools.com/jsref/prop_html_innerhtml.asp
I wish you luck! Hope to see the completed project soon!
Marked as helpful0@DhabiriPosted over 2 years ago@PaletteJack thank you soo much, I'll put this in place right away.
0 - @mubizzyPosted over 2 years ago
nice job @Dhabiri I must say using a two-page for your card component is not the best practice.
A page is enough you just need to understand the event listener for this part of the project.
Also, you need to work on the semantic enclose your code in a
<main>tagMarked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
