
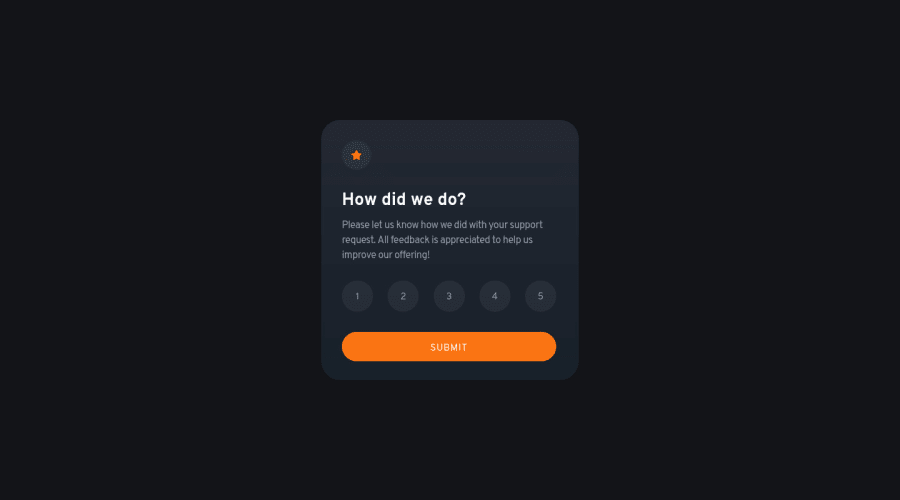
Interactive Rating Component - Github integration from start to finish
Design comparison
Solution retrospective
Any feedback is great feedback. I know there were probably easier ways to build the JavaScript on this solution but was happy with this approach. If anyone has a more simplified way of doing it, please share.
Community feedback
- @maiaflowPosted over 2 years ago
Excellent Eric! i'm not sure whether this was really in the design or just my own idea, but one feedback is that from what i could tell, the background was a radial gradient instead of a linear one! Looks awesome though :) I also like how you imported the Google font with the URL, i'd been doing it by downloading the variable ttf. gonna try it that way next time!
Marked as helpful0@ericsalviPosted over 2 years agoThank you @maiaflow for the feedback.
For the background color, I did not see the radial gradient at first. Not sure if it was my eyes or the compression of the image but did it as linear to start. Not until after I was completed saw the radial and didn't feel like fixing it. :D
You know, once you see it you can't stop looking sort of thing!
As for the Google Fonts, I would 100% always import them via CSS. One less thing that could break. For future challenges, I would suggest maybe copying the format from my code or anyone else's that used the import method.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
