
Design comparison
SolutionDesign
Solution retrospective
Hello! This was quite challenging for me especially because of the used JS. I struggle a little bit with the syntax. I also found out that I was not completely sure what exactly I need to ask/search in google or in the forums (how to call it when I need to sent the chosen number to the next card as the selected rating).
- do you have any tip for quite good JS tutorials, please?
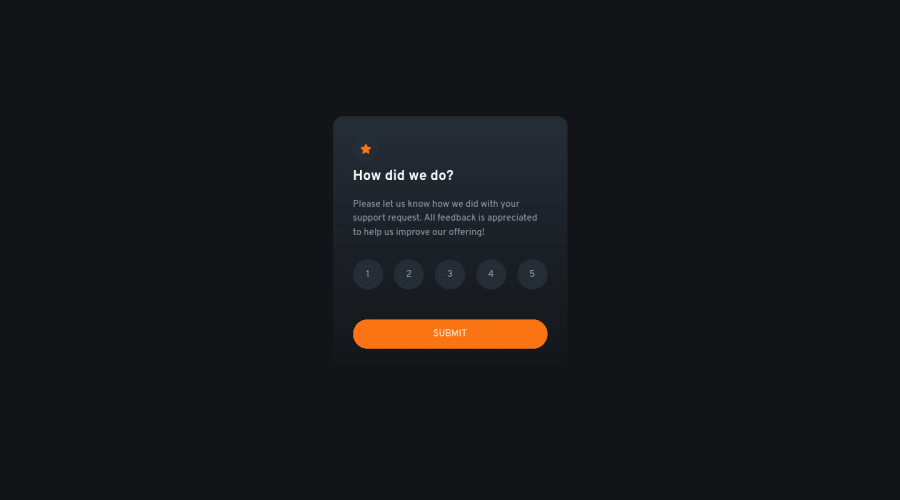
I also struggled with creating the 'perfect' circle when the text is in it. I used these five properties (height; width; line-height; text-align; border-radius) to define it:
- but I am not sure how "elegant" this solution is? Do anyone have some tips for better/easier or more used solution?
Thanks a lot in advance for anny feedback and/or help and have nice coding time!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
