
Design comparison
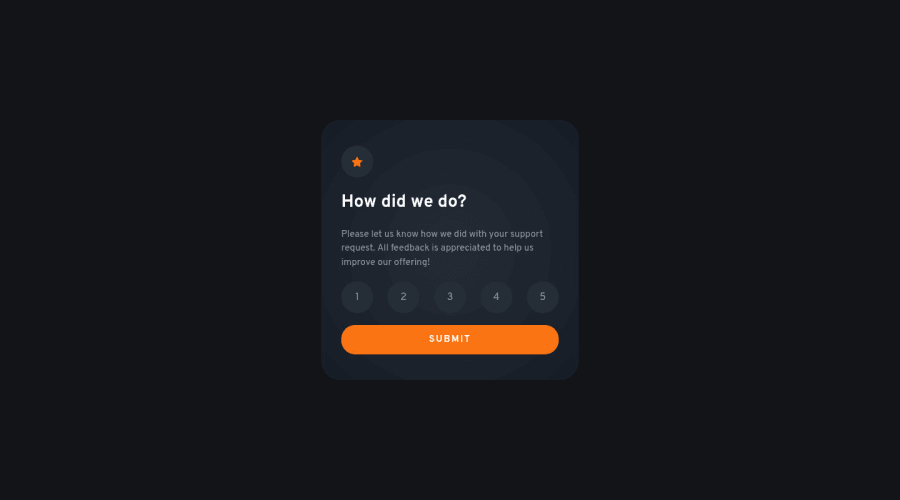
SolutionDesign
Solution retrospective
That was awesome! It's my debute with DOM manipulation.
Tbh: to the JS part I watched a tutorial, but I feel like Katas from codewars.com have trained me in advance.
With a little cheatsheet I'll be fine 😁 Peace ✌
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
