
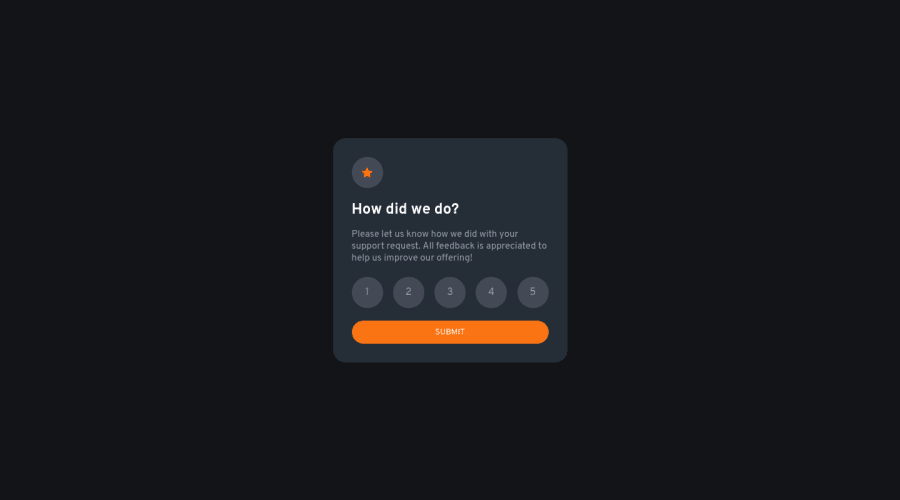
Interactive rating component card using HTML, CSS, and JS
Design comparison
Solution retrospective
My interactive rating card works well, except for one moment. How can I disable the click of other rating numbers while one is pressed, in other words, when one rating number is clicked others should not be highlighted.
P.S. I updated my solution, you can access it now. Sorry for any inconveniences with it!
Community feedback
- @Youssif94Posted about 3 years ago
I was stuck in the same spot regarding de-selecting the other buttons, here is how I did it ( found the solution in overflow ):
1- Loop through all the buttons and trigger a function when clicked.
2- Loop through all the buttons AGAIN and remove the class/style from all of them
3- add the class "btnPressed" for example, to the clicked button (this.classlist.......)
Marked as helpful1 - @Mofe620Posted about 3 years ago
Hey Zhansaule, your index.html looks good but I don't think you've programmed the site to display the "thank you" state when the submit button is clicked. There are also a number of accessibility issues which have been highlighted. You may want to address them as well.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
