
Submitted over 2 years ago
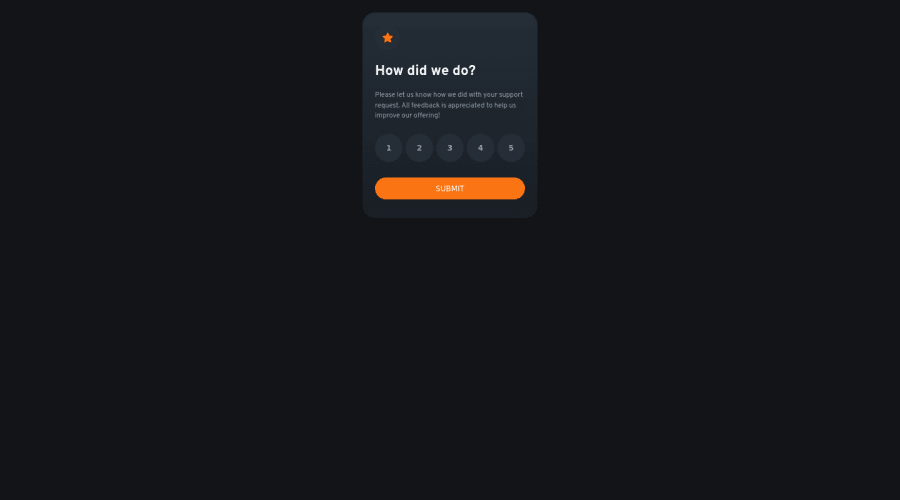
Interactive Rating Component
#react
@PreciousOritsedere
Design comparison
SolutionDesign
Solution retrospective
I built this project using React and CSS. The most difficult part of the project was passing {value} as props to the second card. It took me a while with a little research to realize that I have to make those rating numbers an input field so that I could pass the value into the second card.
I'm open to criticisms and praises
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
