
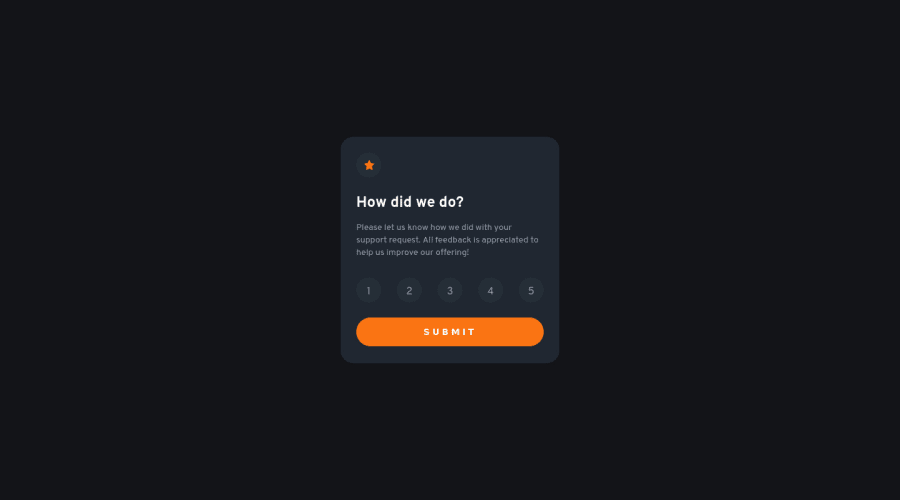
Interactive Rating Component (Figma Design)
Design comparison
Solution retrospective
Hello! 👋
I'm satisfied with the final visual result, but some things bother me, such as the selected option not keep orange after the mouse is removed, I even managed to do this in another code, but when I went to pass it to the project, something was wrong. Another issue is the large number of variables, fifteen, is this large number of variables normal or did I declare many of them unnecessarily? Another question, is there another way to change the color of elements other than using a color code, something like the root css subclass?
If you have any tips to improve this in any way, please let me know in the comments, this is my first challenge using JS. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
