
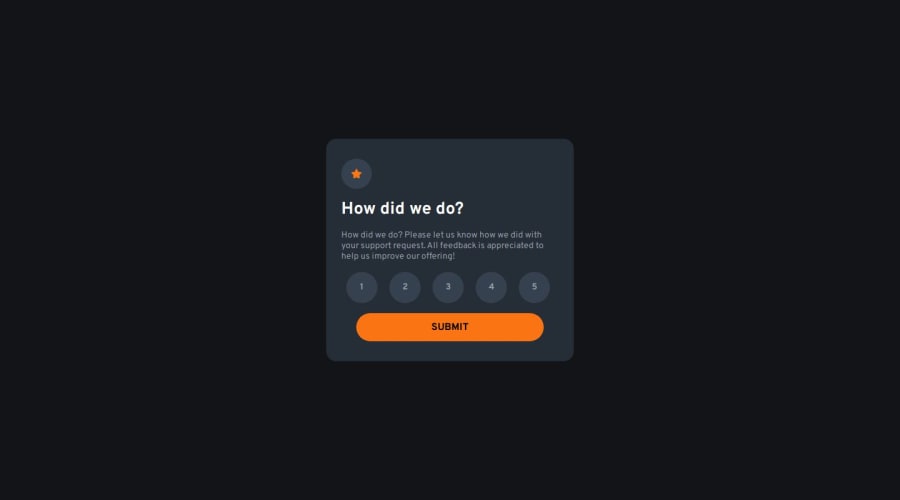
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Im proud this is the fist javascript challenge that i tackle.
What specific areas of your project would you like help with?Any feedback would be appreciated, trying to improve my skills guys.
Community feedback
- @x-147Posted 13 days ago
nice one.
you can see the button doesn't extend to fill its container, which is desired from the challenge. you can remove static width on button to fix this.
for active state (aka colour change on hover), you can use the pseudo class (:hover), for example:
.button:hover { background-color: white; }Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
