
Design comparison
SolutionDesign
Solution retrospective
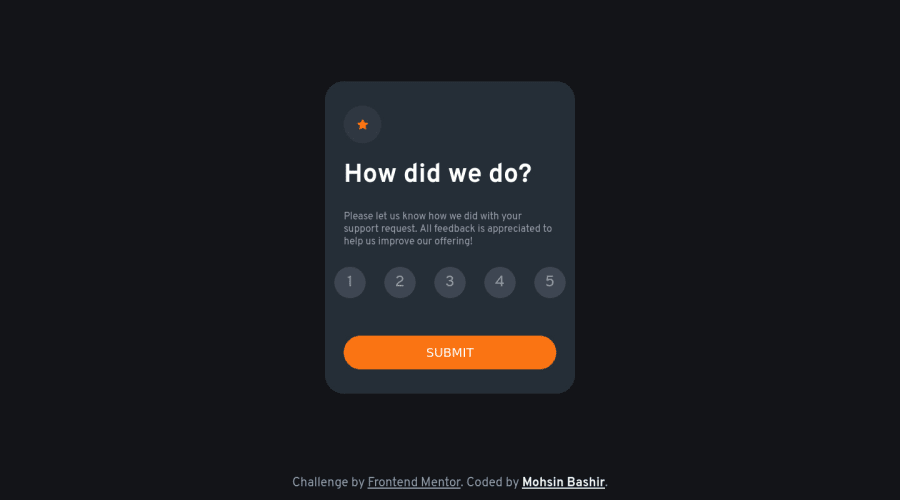
I learned a lot from this project especially the active button I saw a lot of solutions for this project but most of them doesn't implement an active button but hopefully, I did after hours of confusing, and research finally I solve that with HTML RADIO buttons check it out. All feedback are welcoming 🙏 have a nice day
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
