
Design comparison
Community feedback
- @remtainePosted over 2 years ago
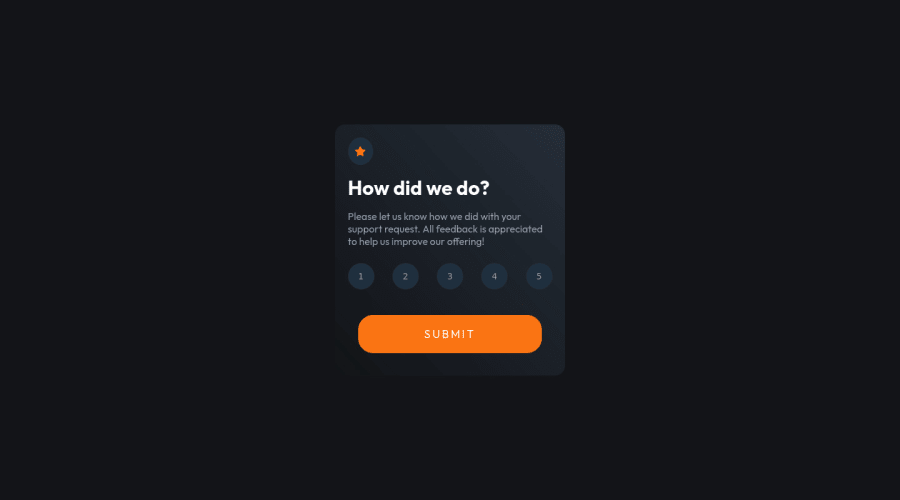
Looks good! The JavaScript works and it reacts to mouse inputs. In my browser, however, the Submit button overflows from its container. It seems you hard-coded the container's height so if it doesn't fit it would overflow, so I suggest having a more fluid design that ensures everything fits. Same with the width, it's hard-coded so at the mobile breakpoint (375px) it doesn't have a border and feels cramped. Add some margins so it looks better for phones. Aside from other slight details like spacing and button sizes, it's pretty good!
0@juanma-romeroPosted over 2 years ago@remtaine hi Remtain I will try to fix it. I used mobile view of Chrome dev tool to test. But now that you mentioned it, I tested it on some real mobiles, and it appears different in every one. I really appreciate your feedback, very useful, thanks
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
