Submitted about 2 years agoA solution to the Interactive rating component challenge
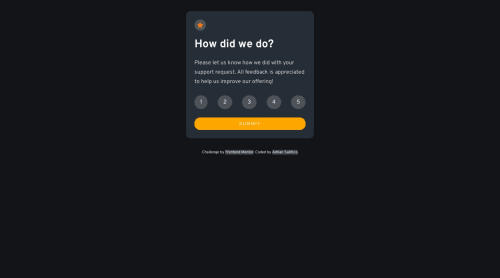
Interactive Rating Card
@Frogerall

Solution retrospective
Any feedback/suggestion regarding my javascript code is very much appreciated Thanks 🙌👍💕
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on John Adrian P. Salitico's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord