
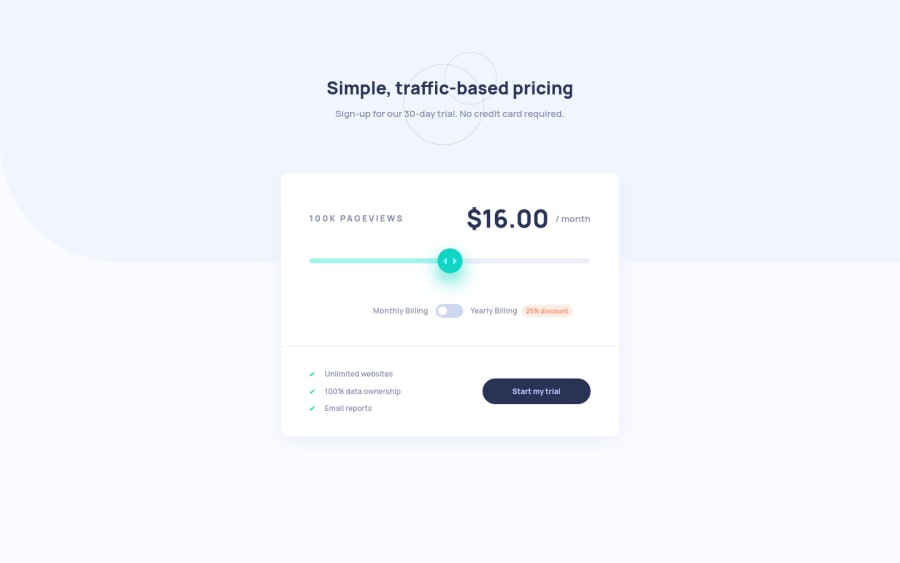
Interactive pricing component with custom slider and toggle
Design comparison
Solution retrospective
Hello! 👋
This is my solution to the interactive pricing component challenge. I constructed this using BEM and Sass.
Styling the range slider was one hell of a challenge 😅 Thank you CSS-Tricks for the tutorial!
I tried making my solution as accessible as possible. Please go through my solution and let me know if I can make it more accessible.
I also need to get a grasp on the aria attributes, they seem interesting but I have no idea how to use them 😆
Any other feedback is welcome and appreciated! ✌
(Also, IDK why my footer is showing up in the screenshot, if anyone knows how to fix that please let me know, thanks!)
Community feedback
- @ApplePieGiraffePosted almost 4 years ago
Hi, Syed Ali Mansoor! 👋
It's nice to see you complete another challenge (and it's good to see your custom attribution again, too)! 😀 Well done on this one! 👍 Your solution looks great and the slider and toggle-switch work rather well (including when using my keyboard)! 👏
I just suggest making sure that the word "month" changes to "year" when the toggle-switch changes the pricing plan.
And as for the footer showing up in the screenshot—I believe the design screenshot is taken of the entire page, so if you want to make sure the footer isn't shown, you could perhaps remove it temporarily, take another screenshot, and then add it back again (I've had to do that before for a solution with some JS animations). 😉
Of course—keep coding (and happy coding, too)! 😁
2@syedalimansoorPosted almost 4 years ago@ApplePieGiraffe
Thank you for the regular comments APG!
Glad to see that you noticed the keyboard-focus styles. 😁
I'll work on the changes you mentioned in a bit. As for the footer, most of the time it gets cropped off without me needing to remove it, but I guess this challenge works differently! 😅
Thanks once again, and happy coding to you too!
0 - @mattstuddertPosted almost 4 years ago
Nice work on this challenge, Syed! In addition to what APG has already said, I'd recommend adding an element that reads out the change in pageviews and prices when those elements are changed. To do this, you can use
aria-live="polite". I'd recommend reading up on it, as it's crucial for building accessible interfaces. Here's more about ARIA live on MDN.Keep up the great work!
1@syedalimansoorPosted almost 4 years ago@mattstuddert Thank you Matt! ARIA really intrigues me but I haven't really gotten around to implementing it yet. Will definitely do so in the next challenge. Thanks for the tip once again! 😁
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
