
Submitted about 3 years ago
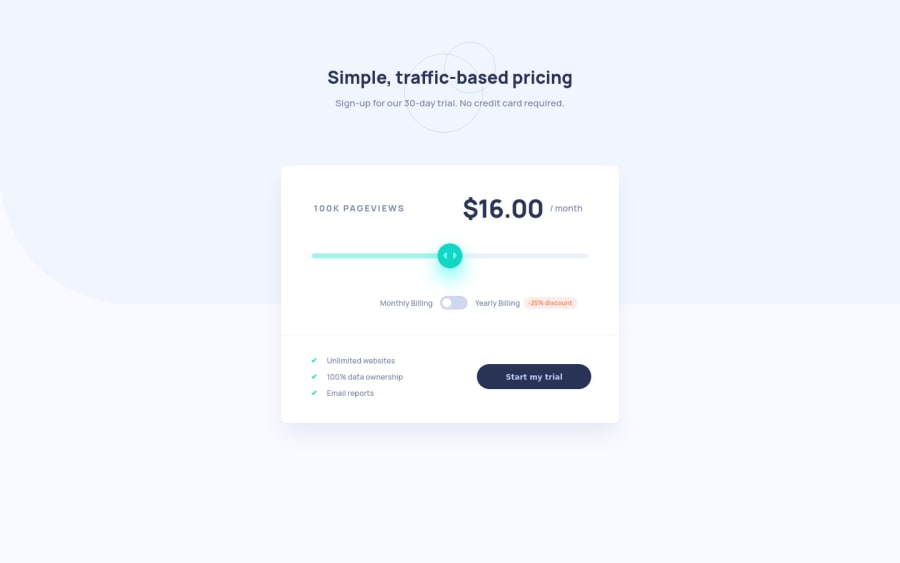
Interactive Pricing Component - Vanilla Everything 🍨
@grizhlieCodes
Design comparison
SolutionDesign
Solution retrospective
A hopefully simple solution for this challenge. I'll still tweak a few things before (probably) making a YT video on building this particular solution. I'll possibly add some accessibility-friendly bits and pieces once I learn a thing or 2 about adding them for something like a custom-toggle. If someone has any suggestions I'd welcome accessibility tips!
Styling the <input type="range"> was simple and yet very 'long' since you have to replicate code for different selectors for chrome/mozilla and if you're bothered - IE. I wasn't bothered 😕.
Cheers :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
