
Submitted 10 months ago
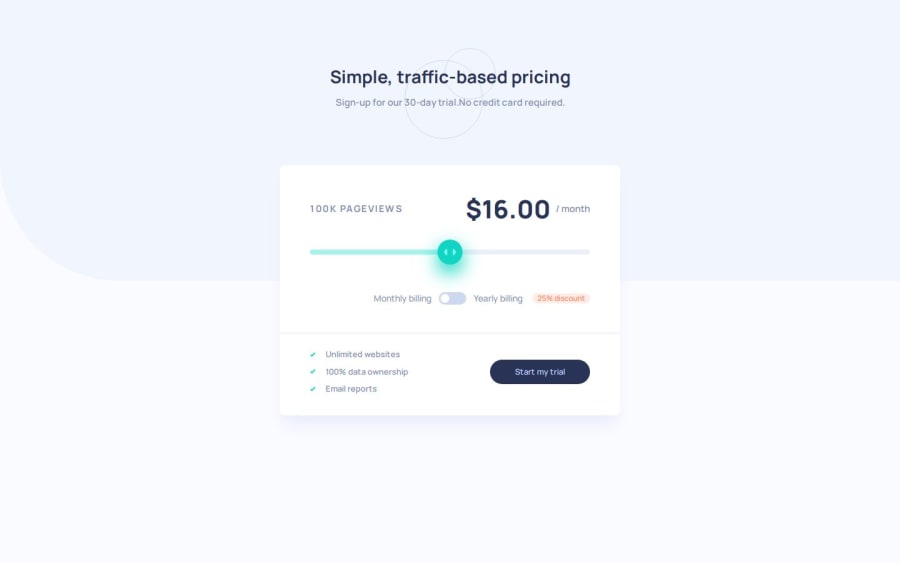
Interactive Pricing Component using ReactJS
#accessibility#tailwind-css#react
@iameenahmed
Design comparison
SolutionDesign
Solution retrospective
What challenges did you encounter, and how did you overcome them?
Customizing the input range slider was a little bit challenging for me, but by googling and applying custom CSS properties and a little bit of JS, I successfully made it.
What specific areas of your project would you like help with?Why is there more space at the bottom of my solution screenshot, I won't add margin or padding at the bottom.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
