
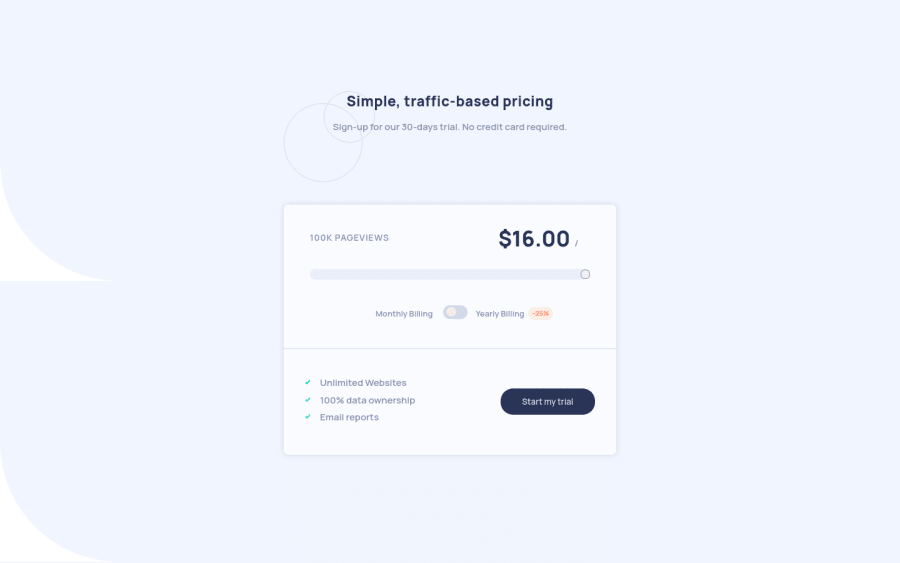
Design comparison
Solution retrospective
Hi, devs...
Is there any other way to deploy my website instead of using Github Pages?
(I'm using React)
It will be useful if someone could explain me how to deploy on Netlify or on another server.
Thanks! :D
Community feedback
- @CorinaMurgPosted over 1 year ago
Hi!
Once you create a Netlify account, go to Sites (in the top menu) and click Add new site. There are 3 options: import, start from template, and deploy manually. I have only used the import option. It allows you to import your code from Github, and any updates in Github are reflected in a couple of minutes. With the deploy option you can just drag and drop your site folder. I found the whole process quite straightforward. Happy to answer any questions! Corina
Marked as helpful2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
