
Submitted over 3 years ago
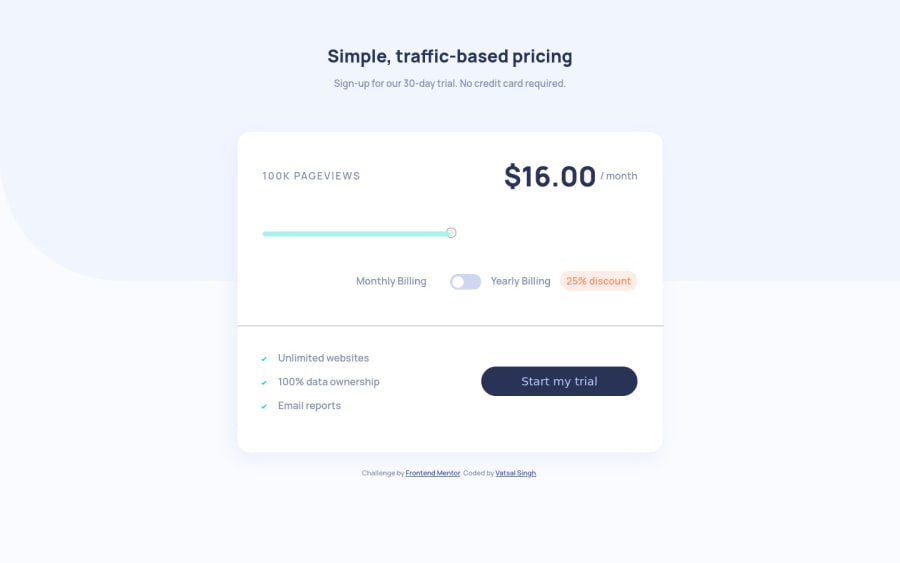
Interactive Pricing Component using Flexbox & jQuery
@vatsalsinghkv
Design comparison
SolutionDesign
Solution retrospective
I faced majorly two problems here.
- First was while changing colour of slider's (range's) background according to its value, I couldn't figure out how to achieve it, so I made a div and fixed it on the slider's track and changed it's width using JavaScript, which I don't find efficient solution.
<div class="slide-bar"> <input type="range" id="slider" min="1" max="5"> <div class="slider-bg"></div> </div>
.slide-bar { position: relative; } #slider { width: 100%; -webkit-appearance: none; } .slider-bg { left: 0; height: 8px; width: 50%; position: absolute; }
let $slider = $('#slider');
let $sliderBg = $('.slider-bg');
$slider.change(function() {
$sliderBg.width(`${(this.value * 25) - 25}%`);
});
- Second, my JS Script responds too late, like when I change the slider it takes some time to reflect back the changes.
Suggestions & Corrections are most welcomed.
Community feedback
- @haunguyen1064Posted over 3 years ago
Dear,
These two problem can be solved by replacing
$slider.changeby$slider.oninput. It will response faster.You can check my javascript here (https://github.com/haunguyen1064/interactive-pricing-component-main/blob/master/index.js)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
