Submitted over 4 years agoA solution to the Interactive pricing component challenge
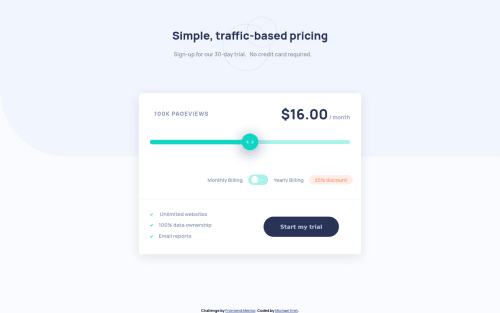
Interactive pricing component JS, HTML, SASS
@atekron

Solution retrospective
Any feedback would be greatly appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Michael Kret's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord