
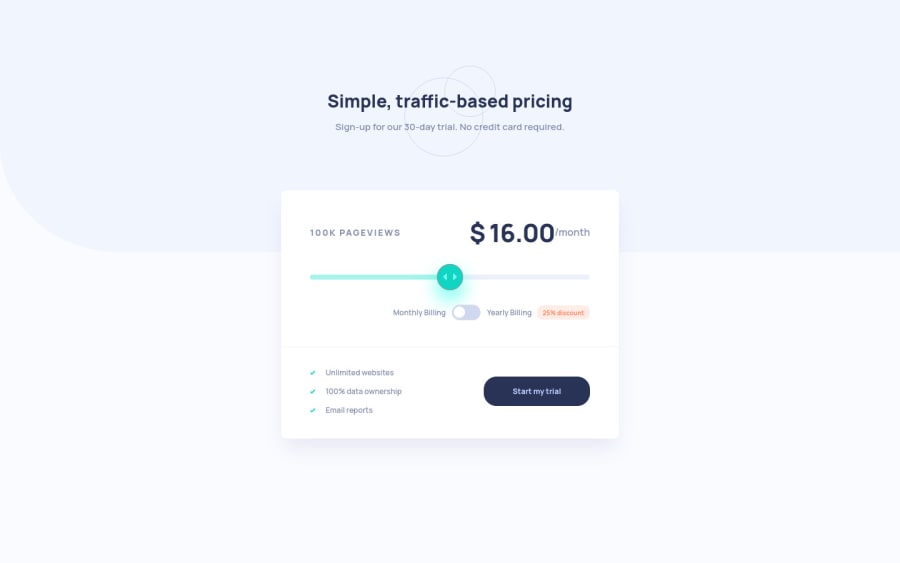
Interactive pricing component w/ (React + Styled Components) 👨💻
Design comparison
Solution retrospective
Hello everybody! 👋 This is my solution for Interactive pricing component!
This was my first contact with React, Parcel and styled components!
I really liked the efficiency and simplicity of parcel, about styled-components I would like to know if the folder organization is good, despite having read a little about it, I still have doubts about the best ways to organize the files!
I thought it was really cool to develop this project with react, despite being a small and simple project, it was perfect to practice a little with new tools.
Feel free to leave feedback on how I can improve my code. 😊
Thanks!
Community feedback
- @vandermsPosted over 2 years ago
Parabéns pela sua solução, Adriano! O seu aplicativo ficou muito legal.
Quanto a sua pergunta sobre a organização dos arquivos, o fato é que React não é opinativo sobre isso, então o desenvolvedor tem muita liberdade sobre como organizar os arquivos. Eu, particularmente, gostei da forma que você organizou e achei superlegível.
A parte isso, o principal problema na sua solução é que quando a gente trabalha com React - e outros frameworks e bibliotecas do mesmo tipo - a gente não pode manipular diretamente o DOM. Eu me refiro ao uso de getElementById, target.style.backgroundSize e innerText na sua função handleChangeInput.
Há várias razões para não se fazer isso e isso pode trazer várias dores de cabeça. Por exemplo, se a aplicação fosse maior e, por alguma razão, houvesse um repaint do seu component <Pricing/> todos os dados inseridos pelo usuário seriam perdidos (isso ocorreria porque os dados alterados pelo innerText não estariam sincronizados com os dados do virtual DOM do React).
O uso de id também é altamente NÃO recomendável, uma vez que isso prejudica a reusabilidade dos componentes. Por exemplo, se você tentasse reutilizar o component <Pricing/> em outro lugar do aplicativo, a página ficaria com duplicidade de ids.
Sobre o tema, de um modo geral, em React, o gerenciamento de estado e a sincronização do estado da aplicação com a interface devem ser realizados com hooks - geralmente useState e, em menor grau, useReducer, associados, ou não, a useContext.
Por fim, um detalhe menor: há uma forma mais prática de usar React.Fragment, isto é, ao invés de importar o Fragment e usar <Fragment>...</Fragment>, você poderia ter usado simplesmente <>..... vide https://pt-br.reactjs.org/docs/fragments.html#short-syntax
Marked as helpful1@AdrianoEscarabotePosted over 2 years ago@vanderms Muito obrigado Vander, os seus comentários sempre me ajudam muito!
Próximo projeto colocarei em prática tudo que você disse!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
