
Design comparison
Solution retrospective
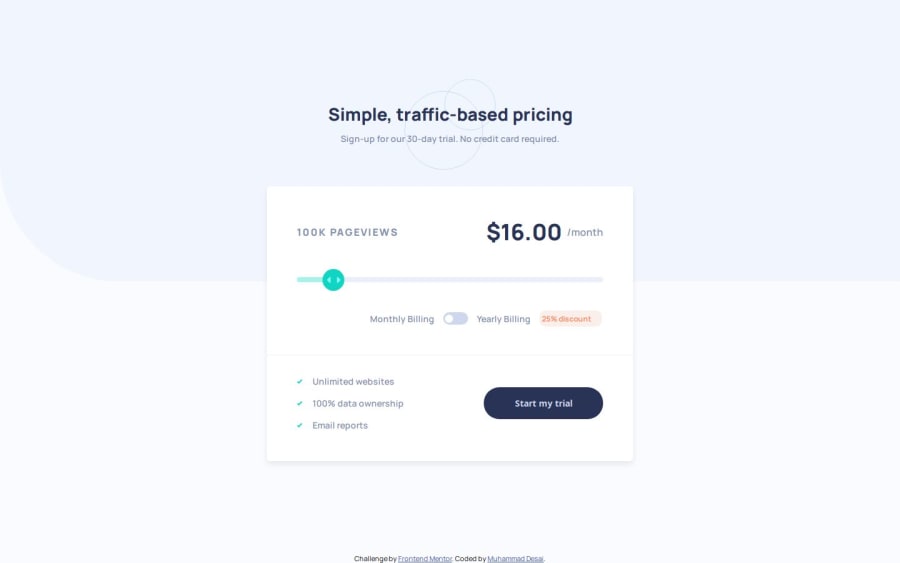
The slider. It was the hardest part of this challenge and since this was my first time working with a range input type, I had no idea what I was doing, but managed to get the functionality for it down.
What challenges did you encounter, and how did you overcome them?Ahem WHAT SADISTIC LUNATIC MADE THIS CHALLENGE AND WHO MADE IT JUNIOR?! I wasted hours upon hours trying to figure out how to get the slider colors right and manipulate them using javascript. I watched like 4 videos just for that one part! Not to mention, it also featured a toggle button! Why make this harder! How did I overcome the range input you might ask, Ahem I watched many youtube videos over and over until I managed to get it. The hardest part was getting the color on the slider based on the position of the slider using javascript.
What specific areas of your project would you like help with?What is the best way to figure out the font size margins and paddings? It's hard to get a perfect 1 to 1 solution without knowing the exact values and only winging it based on if it looks good. Is there a trick I can use to get the perfect font sizes, margins, and paddings?
Community feedback
- @alex931dPosted 12 months ago
To get the exact size and font weights you will need the premium subscription to get the figma and sketch designs hope it helps:)
1@momorocks111Posted 12 months ago@alex931d I know that, is there a trick I can use to figure out the exact sizes without the figma sketch designs? I be struggling out here trying to get it to match perfectly! :,(
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
